Micro:bit⚓︎
0. Présentation de la carte BBC micro:bit⚓︎
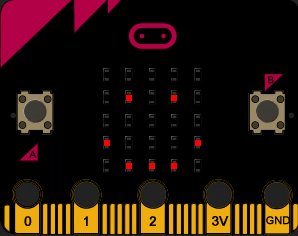
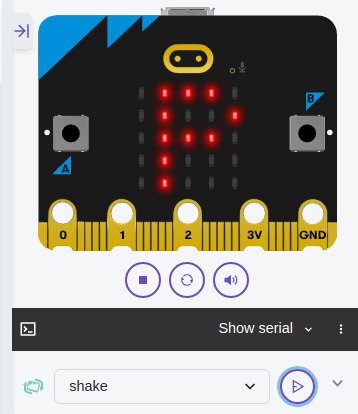
BBC micro:bit est une carte à microcontrôleur conçue en 2015 au Royaume-Uni pour développer l'apprentissage de l'algorithmique et de la programmation.

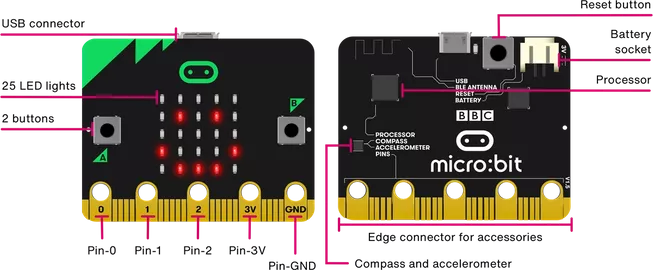
La carte micro:bit dispose des spécificités techniques suivantes :
- 25 LEDs programmables individuellement
- 2 boutons programmables
- Broches de connexion
- Capteurs de lumière et de température
- Capteurs de mouvements (accéléromètre et boussole)
- Communication sans fil, via Radio et Bluetooth
- Interface USB
1. "Hello world !", virtuellement ou IRL...⚓︎
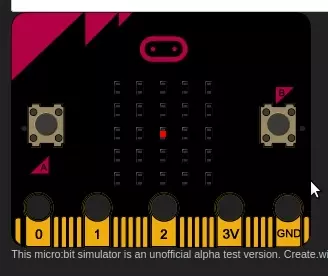
1.1 À distance ? Pas de micro:bit ? le simulateur est là !⚓︎
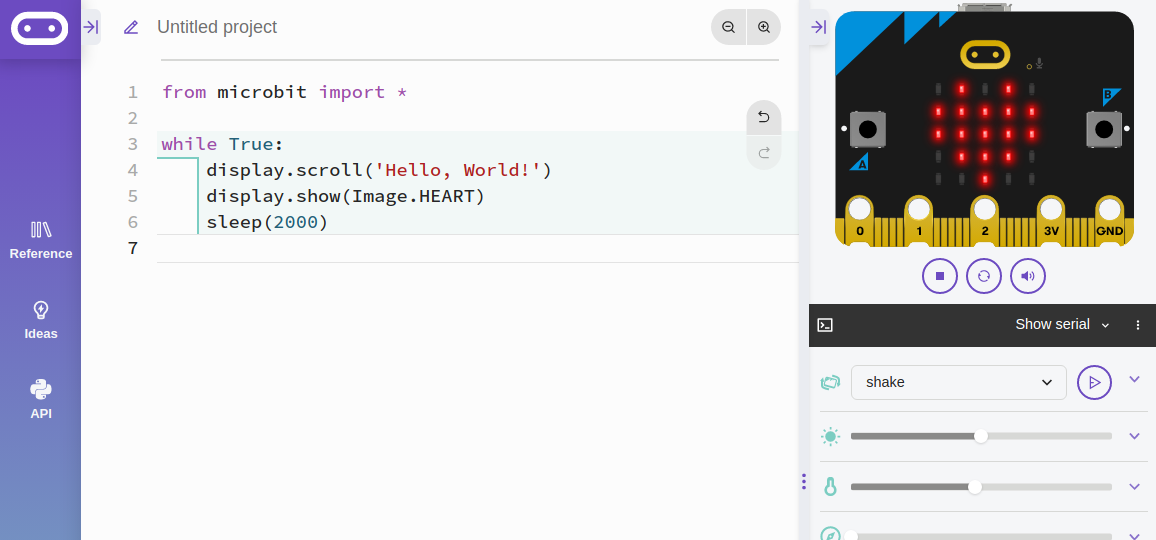
Rendez-vous sur la page https://python.microbit.org/v/3
Effacez le code existant et collez-le code ci-dessous :
from microbit import *
while True:
display.scroll('Hello, World!')
display.show(Image.HEART)
sleep(2000)
Cliquez sur le bouton Play de la micro:bit virtuelle. C'est parti !

Pour éviter des erreurs, fermez la fenêtre de droite (le simulateur) à chaque fois que vous modifiez votre code de la partie gauche.
1.2 Avec une micro:bit réelle⚓︎
La manipulation suivante ne marche que sur le navigateur Google Chrome.
- Branchez la carte sur un port USB. Un lecteur MICROBIT apparait dans les périphériques USB.
- Rendez-vous sur l'adresse https://python.microbit.org/v/3
- Modifiez le code présent puis cliquez sur le bouton Play de la micro:bit virtuelle.
- Cliquer sur le bouton violet «Send to micro:bit».
Cette procédure est à répéter à chaque nouveau code.
2. Découverte des fonctionnalités⚓︎
2.1 Commandes de base de l'afficheur, matrice de 5x5 LEDs⚓︎
voir vidéo explicative (en anglais)
LED signifie Light Emitting Diode, Diode électroluminescente. La carte micro:bit en dispose de 25, toutes programmables individuellement, ce qui permet d'afficher du texte, des nombres et des images.
2.1.1 Afficher un texte "défilant" display.scroll(string, delay=400)⚓︎
from microbit import *
display.scroll("NSI")
La première ligne de ce programme importe la bibliothèque de fonctions micro:bit. La deuxième ligne fait défiler un message à l’écran. Cela n'arrive qu'une seule fois.
La vitesse de défilement peut être ralentie ou accélérée à l'aide du paramètre delay. L'unité est la milliseconde.
from microbit import *
display.scroll("mauriac", delay=20)
2.1.2 Afficher une "image" display.show(image)⚓︎
Exécuter le programme suivant:
from microbit import *
display.show(Image.SAD)
Liste des images disponibles
Image.HEART
Image.HEART_SMALL
Image.HAPPY
Image.SMILE
Image.SAD
Image.CONFUSED
Image.ANGRY
Image.ASLEEP
Image.SURPRISED
Image.SILLY
Image.FABULOUS
Image.MEH
Image.YES
Image.NO
Image.CLOCK12
Image.CLOCK11
Image.CLOCK10
Image.CLOCK9
Image.CLOCK8
Image.CLOCK7
Image.CLOCK6
Image.CLOCK5
Image.CLOCK4
Image.CLOCK3
Image.CLOCK2
Image.CLOCK1
Image.ARROW_N
Image.ARROW_NE
Image.ARROW_E
Image.ARROW_SE
Image.ARROW_S
Image.ARROW_SW
Image.ARROW_W
Image.ARROW_NW
Image.TRIANGLE
Image.TRIANGLE_LEFT
Image.CHESSBOARD
Image.DIAMOND
Image.DIAMOND_SMALL
Image.SQUARE
Image.SQUARE_SMALL
Image.RABBIT
Image.COW
Image.MUSIC_CROTCHET
Image.MUSIC_QUAVER
Image.MUSIC_QUAVERS
Image.PITCHFORK
Image.XMAS
Image.PACMAN
Image.TARGET
Image.TSHIRT
Image.ROLLERSKATE
Image.DUCK
Image.HOUSE
Image.TORTOISE
Image.BUTTERFLY
Image.STICKFIGURE
Image.GHOST
Image.SWORD
Image.GIRAFFE
Image.SKULL
Image.UMBRELLA
Image.SNAKE
Exercice 1
Créer un code qui permet d'afficher la totalité des images, pendant une demi-seconde chacune (grâce à l'instruction sleep(500) ).
On utilisera la liste
lst = [Image.HEART, Image.HEART_SMALL, Image.HAPPY, Image.SMILE,
Image.SAD, Image.CONFUSED, Image.ANGRY, Image.ASLEEP, Image.SURPRISED, Image.SILLY,
Image.FABULOUS, Image.MEH, Image.YES, Image.NO, Image.CLOCK12,
Image.CLOCK11, Image.CLOCK10, Image.CLOCK9, Image.CLOCK8, Image.CLOCK7,
Image.CLOCK6, Image.CLOCK5, Image.CLOCK4, Image.CLOCK3, Image.CLOCK2,
Image.CLOCK1, Image.ARROW_N, Image.ARROW_NE, Image.ARROW_E, Image.ARROW_SE,
Image.ARROW_S, Image.ARROW_SW, Image.ARROW_W, Image.ARROW_NW, Image.TRIANGLE,
Image.TRIANGLE_LEFT, Image.CHESSBOARD, Image.DIAMOND, Image.DIAMOND_SMALL, Image.SQUARE,
Image.SQUARE_SMALL, Image.RABBIT, Image.COW, Image.MUSIC_CROTCHET, Image.MUSIC_QUAVER,
Image.MUSIC_QUAVERS, Image.PITCHFORK, Image.XMAS, Image.PACMAN, Image.TARGET, Image.TSHIRT,
Image.ROLLERSKATE, Image.DUCK, Image.HOUSE, Image.TORTOISE, Image.BUTTERFLY, Image.STICKFIGURE,
Image.GHOST, Image.SWORD, Image.GIRAFFE, Image.SKULL, Image.UMBRELLA, Image.SNAKE]
Correction
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | |
Créer sa propre image⚓︎
Chaque pixel LED sur l’affichage physique peut prendre une parmi dix valeurs. Si un pixel prend la valeur 0 c’est qu’il est éteint. Littéralement, il a une luminosité de zéro. En revanche, s’il prend la valeur 9 il est à la luminosité maximale. Les valeurs de 1 à 8 représentent des niveaux de luminosité entre éteint (0) et « au maximum » (9).
from microbit import *
bateau = Image("05050:"
"05050:"
"05050:"
"99999:"
"09990")
display.show(bateau)
2.1.3 Les pixels (display.set_pixel(x, y, val))⚓︎
Vous pouvez régler la luminosité des pixels de l'affichage individuellement de 0 (désactivé) à 9 (luminosité maximale). Pour des informations sur les coordonnées de l'affichage, voir le guide pour matrice à LED.
Exécuter le programme suivant:
from microbit import *
display.set_pixel(1, 4, 9)
Exercice 2
Faire clignoter le pixel central.
Correction
1 2 3 4 5 6 7 | |
Exercice 3
Faire afficher en boucle un pixel aléatoire pendant 200 ms.
Pour obtenir un entier pseudo-aléatoire, on utilisera la fonction randint du module random.
Par exemple, l'instruction randint(2, 8) va renvoyer un nombre (pseudo-)aléatoire entre 2 et 8 inclus.
On pourra aussi utiliser l'instruction display.clear() pour éteindre tout l'affichage.
Correction
1 2 3 4 5 6 7 8 9 | |
2.4 Les entrées boutons A, B et A+B - programmation événementielle (vidéo explicative)⚓︎

Il y a deux boutons sur la face avant du micro:bit (étiquetés A et B). On peut détecter quand ces boutons sont pressés, ce qui permet de déclencher des instructions sur l'appareil.
Exemples avec le boutton A:
button_a.is_pressed(): renvoie True si le bouton spécifié est actuellement enfoncé et False sinon.button_a.was_pressed(): renvoie True ou False pour indiquer si le bouton a été appuyé depuis le démarrage de l'appareil ou la dernière fois que cette méthode a été appelée.
Exemple : Essayer le programme suivant qui fait défiler le texte "NSI" indéfiniment. Dès qu'un bouton est pressé, on sort de la boucle break et le programme s'achève.
from microbit import *
while True:
display.scroll("NSI")
sleep(200)
if button_a.was_pressed():
break
display.clear()
display.show(Image.SAD)
Exercice 4
Créer le code permettant de basculer d'un visage triste à un visage heureux suivant qu'on appuie sur A ou sur B.

Correction
from microbit import *
while True:
if button_a.was_pressed():
display.show(Image.SAD)
if button_b.was_pressed():
display.show(Image.HAPPY)
Exercice 5
Créer le code permettant de déplacer un point vers la gauche ou vers la droite en appuyant sur A ou sur B.

Exercice 6
Même énoncé que l'exercice précédent, mais en faisant parcourir tout l'écran au pixel :
- si on sort à droite, on se décale d'une ligne vers le bas et on revient tout à gauche.
- si on sort à gauche, on se décale d'une ligne vers le haut et on revient tout à droite.
- arrivé tout en bas à droite, on réapparaît en haut à gauche (et réciproquement).
Exercice 7
On veut créer le jeu suivant :
- au démarrage, un pixel aléatoire est placé sur l'écran.
- il faut ensuite se déplacer un point vers la gauche ou vers la droite en appuyant sur A ou sur B.
- lorsque qu'on a rejoint le point aléatoire, un emoji HAPPY apparait.

Exercice 8
Rajout d'un temps limité
La fonction tick_ms du module utime renvoie le nombre de millisecondes écoulées depuis le démarrage de la carte. Pour mesurer le temps écoulé dans un programme, on fixe le temps du début du programme dans une variable t0. Il suffit d'observer ensuite la valeur de tick_ms() - t0 pour savoir combien de temps (en millisecondes) s'est écoulé depuis le début du programme.
Exemple (à exécuter pour comprendre !) :
1 2 3 4 5 6 7 8 9 10 | |

Exercice 9
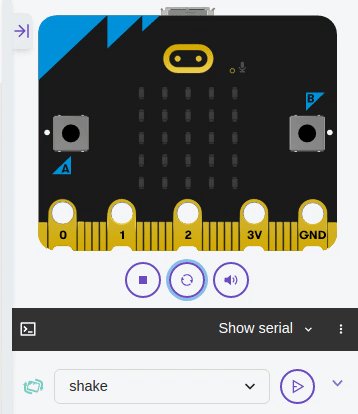
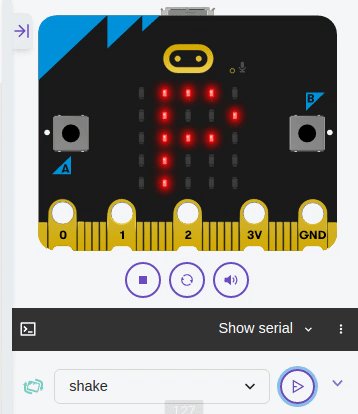
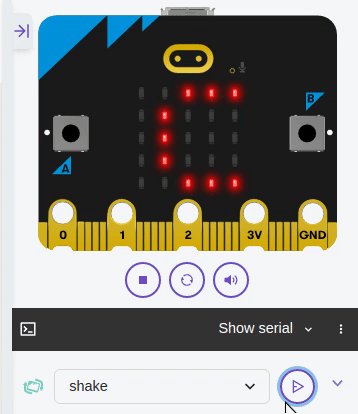
Créer un jeu de Pierre-Feuille-Ciseaux qui se déclenchera lorsqu'on secoue la Microbit. (Vous pouvez créer vos propres images de pierre, de feuille et de ciseaux)

La détection du "secouage" de la carte se fera avec l'instruction suivante :
if accelerometer.was_gesture('shake'):
...
Correction
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | |
Exercice 10
En utilisant les fonctions accelerometer.get_x() et accelerometer.get_y() de l'accéléromètre, créer un code qui allumera la LED du centre lorsque la carte est à l'horizontale, puis qui fera bouger cette LED en fonction de l'inclinaison de la carte.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | |
Exercice 11
Communication radio
Voici un code proposant une communication radio entre deux cartes. Inspirez-vous de ce code pour (par exemple) faire un «vrai» Pierre-Feuille-Ciseaux entre deux cartes.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | |
Plus de renseignements ici
Exercice 12
En utilisant l'exercice 10 et la communication radio, faire «passer» une led d'une carte à l'autre en inclinant la carte.