Exercices sous Processing⚓︎
1. Présentation de Processing⚓︎
 Processing est un outil de création multimédia utilisant le code informatique. Simple de prise en main, il a été créé par des artistes pour des artistes. On peut utiliser le langage Python pour entrer les instructions.
Processing est un outil de création multimédia utilisant le code informatique. Simple de prise en main, il a été créé par des artistes pour des artistes. On peut utiliser le langage Python pour entrer les instructions.
Nous l'utiliserons pour ajouter du graphisme à nos créations. Dans tous les exercices de cette page, les dessins réalisés seront statiques. Nous verrons plus tard comment Processing permet très facilement de faire des animations.
Documentation

2. Les bases de Processing⚓︎
2.1 Repère⚓︎
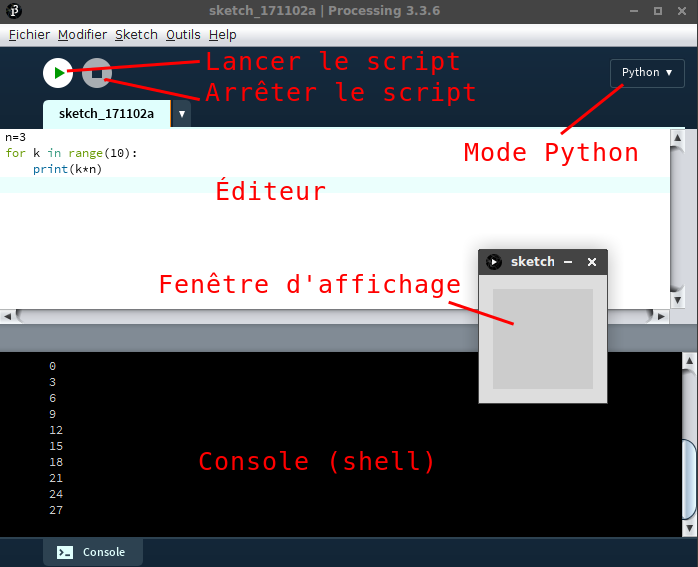
À l'exécution de tout script Processing, une fenêtre s'affiche avec une zone de dessin. Sa taille se définit à l'aide de la fonction size. Par exemple, pour créer une zone de dessin de 300 pixels sur 200 pixels, on utilisera:
size(300, 200)
Chaque pixel de cette zone est repérée par des coordonnées dans le repère suivant, dont l'origine se situe en haut à gauche et l'axe des ordonnées est orienté vers le bas.

2.2 Tracés⚓︎
Tracés de base
point: permet de dessiner un point (pixel). En paramètre, les coordonnées du point.line: permet de tracer une ligne entre deux points. En paramètres, les coordonnées des deux points.rect: permet de tracer un rectangle. En paramètres, les coordonnées du sommet haut-gauche, puis la largeur et la hauteur du rectangle.ellipse: permet de tracer une ellipse. En paramètres, les coordonnées du centre, puis la largeur et la hauteur (mettre la même valeur pour un cercle).
Exemples
Copier-coller le code suivant et faire varier les paramètres pour bien les comprendre.
size(200, 200)
point(10, 60)
line(10, 10, 100, 150)
rect(80, 10, 20, 50)
ellipse(150, 100, 80, 40)
2.3 Couleurs⚓︎
Pinceau
background: permet de définir la couleur du fond de la zone de dessin. En paramètres, les trois composantes RGB de la couleur.stroke: permet de définir la couleur du pinceau (noir par défaut) pour le contour de la forme. En paramètres, les trois composantes RGB de la couleur.noStroke: permet de dessiner une forme sans coutour (pas de paramètre).strokeWeight: permet de définir la largeur du pinceau. En paramètre, le nombre de pixel.fill: permet de définir la couleur de remplissage de la forme. En paramètres, les trois composantes RGB de la couleur.
Exemples
Copier-coller le code suivant et faire varier les paramètres pour bien les comprendre.
size(200, 200)
background(255, 255, 255)
stroke(255, 0, 0)
point(10, 60)
line(10, 10, 100, 150)
stroke(0, 127, 255)
strokeWeight(5)
rect(80, 10, 20, 50)
noStroke()
fill(204, 153, 204)
ellipse(150, 100, 80, 40)
3. Exercices sur la simple boucle⚓︎
Tous les exercices sont à faire dans une fenêtre de 300 pixels sur 300 pixels.
Exercice 1
L'objectif est d'obtenir dix lignes aléatoires, de couleur aléatoire et d'épaisseur 10.

Aide
- la fonction
random(a,b)permet d'obtenir un entier pseudo aléatoire entreaetb.
1 2 3 4 5 6 7 8 9 10 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | |
Exercice 2 
Reprendre l'exercice précédent en faisant en sorte que chaque ligne commence là où une autre s'arrête (hormis la première)

1 2 3 4 5 6 7 8 9 10 11 12 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | |
Exercice 3
Tracer 50 disques de position, diamètre, couleur et transparence aléatoires.

Aide
- la transparence s'obtient en rajoutant un 4ème paramètre (entre 0 et 255) à la suite de RGB. On appelle ce paramètre le canal Alpha. Ex : (255,0,0,200) est un rouge très transparent.
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | |
Exercice 4 à faire sur Capytale : activité 55f1-63735

Proposer un code réalisant la figure suivante. Votre code devra obligatoirement comporter une boucle for.

4. Exercices sur la double boucle⚓︎
La structure de double boucle va permettre (par exemple) de parcourir l'intégralité des pixels d'une image.
Exercices à faire sur Capytale : activité 38d9-68425
Exercice 5
Construire une image où tous les points ont une couleur aléatoire.

Exercice 6
Construire une image constituée de carrés de 20 pixels de coté, de couleur aléatoire. L'image est toujours un carré de côté 300 pixels.